1-القوائم المتسلسلة Ordered Lists:
مثل :
أسماء بعض مدن الجماهيرية:
1. طرابلس.
2. سرت.
3. بنغازي.
4. سبها.
2- القوائم الغير متسلسلة Unordered Lists:
مثل:
أسماء بعض الجامعات في الجماهيرية:
· جامعة الفاتح.
· جامعة ناصر.
· جامعة قاريونس.
عند التعامل مع القوائم بنوعيها نحتاج إلى وسوم خاصة بتحديد بداية ونهاية القائمة ووسوم تحدد بنود هذه القائمة.
بالنسبة للقوائم المتسلسلة نستخدم الوسوم

أما بالنسبة للقوائم الغير متسلسلة فنستخدم

ولتعيين كل بند من بنود القائمة نستخدم الوسم وهو وسم مفرد يكتب في بداية السطر الخاص بكل بند List Item.
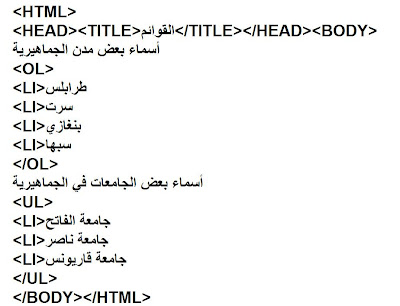
مثال1:

فعند وضعها ضمن تعريف القوائم المتسلسلة تأخذ القيم (A,a,I,i ) التي تغير رموز الترقيم من الأرقام العادية الافتراضية (والتي رمزها 1) إلى ترقيم باستخدام الأحرف اللاتينية الكبيرة أو الصغيرة، أو باستخدام الأرقام الرومانية كما ترى في الجدول التالي:


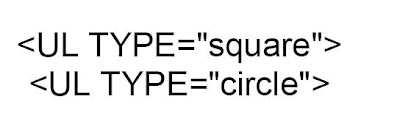
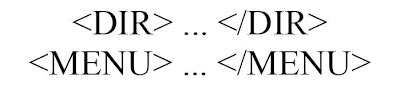
وهناك وسوم أخرى تستخدم لإنشاء القوائم الغير متسلسلة وبنفس الطريقة المستخدمة مع وهذه الوسوم هي:

قوائم الشرح أو التعريفاتDefinition Lists :
وهو نوع خاص من القوائم يستخدم عندما نريد إدراج قائمة من المصطلحات يتبع كل واحد منها شرح أو تعليق.
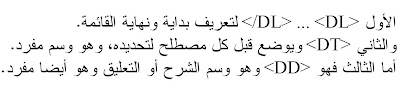
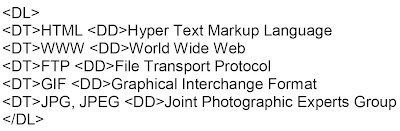
ونحتاج لإنشاء هذه القوائم إلى ثلاثة وسوم

مثال2:

تمرين 4:
قومي بتصميم صفحة بلغة HTML تحتوي على القوائم التالية:
أركان الاسلام
A. الشهادتين
B. الصلاة
C. الصيام
D. الزكاة
E. الحج لمن استطاع اليه سبيلا
بعض موديلات السيارات
- مرسيدس
- تويوتا
- كيا
- شفروليه
- مازدا
- هوندا
حفظ المستند باسم list.html
عمل عنوان للصفحة باسم القوائم.
استخدام وسم المسطرة الافقية بين كل قائمة وأخرى .
تمرين 5:
قومي بتصميم صفحة بلغة HTML تحتوي على التالي:
هل تعلم
أول مسجد بني في الإسلام هو مسجد قباء
أعلى شلال في العالم ارتفاعه 979 م
أعلى الجبال هو جبل الهملايا
اكبر دولة من ناحية السكان هي الصين
أول إنسان حاول الطيران هو من اصل عربي واسمه عباس بن فرناس
الرازي هو أول من استخدم الخيوط في الجراحة
المطلوب:
· اتجاه الصفحة من اليمين إلى اليسار
· عنوان الصفحة "هل تعلم".
· اضافة خلفية للصفحة باستخدام الخاصية background="images/bg1.gif" إلى الوسم body.
· تغيير حجم ولون الخط.
· اضافة صورة مناسبة من مجلد الصور بحجم height=320 , width=350إلى اليسار.
مجلد الصور